Mercury : Design process
Problem
PNC launched Card-Linked Offers (CLO) programs for its debit cards, however, these offers did not gain traction amongst bank customers as expected. Our team was asked by numo, a subsidiary fintech lab launched by PNC, to explore the CLO space, identify unmet customer needs and come up with better metrics to measure the value of CLO for banks, merchants and consumers.
Solution
The merchant end is focused on the creation and control of Card-Linked Offers (CLO) and its metrics, while the consumer end is for users to share, receive and use the deals.
My role
As the design lead of the team, my responsibilities are:
Conducting primary and secondary user research
Creating storyboards to learn user needs
Designing and iterating on prototypes
Conducting usability tests
Creating and maintaining a design system
Leading the design of high-fidelity prototypes
Team
Kyle Barron
Niharika Jayanthi
Mia Manavalan
Lauren Whittingham
Duration
Jan, 2020 - Aug, 2020
The Process
1.
Discover
- secondary research
- Primary research: merchants
- Primary research: consumers
2.
Define
- Ideation and testing
- Validate assumptions with storyboards
- Test ideas with prototypes
- Define features
3.
Design
- Design with a design system
- Iterate on design according to usability tests
4.
Deliver
- Finalize product design and deliver the product
1. Discover
What is Card-linked offer (CLO)?
CLO is a digital marketing tool designed to link a special offer or a sales deal to a consumer’s debit or credit card. Consumers will earn discounts or cash back rewards by using their debit card to purchase from certain stores.
How CLO works?
Activate offers on the bank App
Purchase with the card
Get cash back
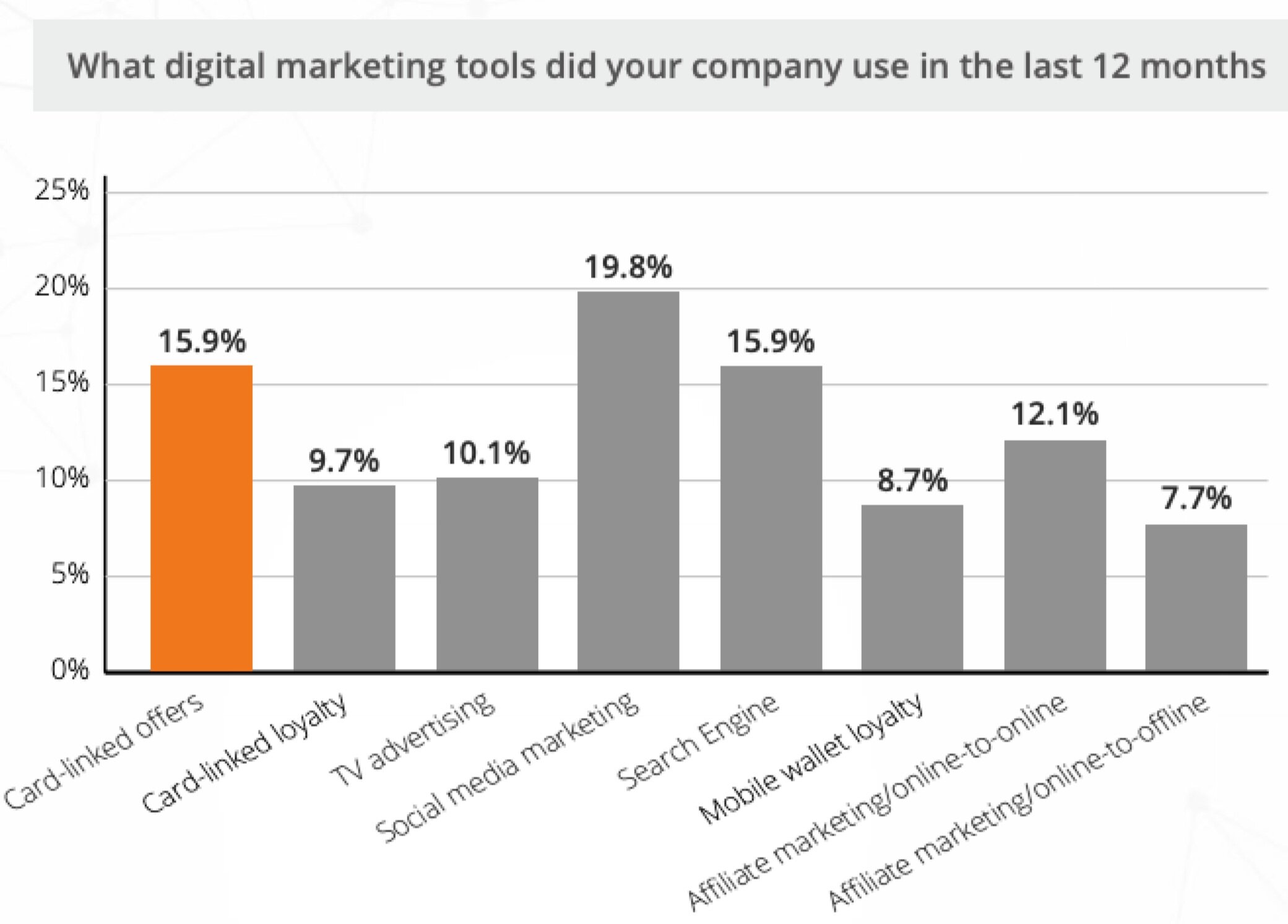
2nd Most Popular Digital Advertising Channel
According to eMarketer, the digital ad spent was estimated at $129 million in 2019. Card-linked Marketing moved up to the second most preferred channel among all digital marketing tools, emerging as a mainstream advertising channel along with social media marketing and search engine optimization.
Source: Card-Linking and O2O Industry Survey 2019, The CardLinx Association
Organize value flows with a stakeholder map
Here is a stakeholder map our team created after rounds of iteration.
Key takeaways
1.
Consumers have to manually activate CLOs in their banking apps instead of receiving offers automatically
2.
Users are inundated with offers that are of little interest to them.
3.
Small merchants are not well represented in CLOs.
Primary research: merchants
After researching on CLO, we had discussions with our stakeholders to get more insight into the public awareness and feelings around them.
Our approach
Semi-structured interviews
We targeted a wide variety of businesses, including restaurants, a shoe care, a toy store, etc.
Power Merchant Interview
We conducted a semi-structured interview with a merchant that is an expert in marketing.
Merchant personas
Insights from merchants
1.
Merchants are struggling to compete with online retail giants like Amazon.
“Online retailers and Amazon are slowing down my business. Traffic has been down over the last couple years since online options.”
2.
Merchants are used to relying on POS system for daily businesses.
“I use my PoS system to track inventory, and get ratios of new vs. returning customers.”
3.
Merchants need a way to calculate the value of marketing.
4.
Merchants face a myriad of paint points with POS systems.
Primary research: consumers
As consumers are our second main stakeholder, we need to learn more about what they think to get a whole picture of CLO. Since there is a potential conflict of interest between merchants who want to increate their revenues and consumers who want to spend less money, both perspectives become essential for us to find a solution that can benefit both parties.
Our approach
Guerrilla research
In total, we tried to target different potential user groups and interviewed 25+ people in a variety of locations including universities, Target, Giant Eagle, Home Depot, etc.
Booth Interviews
We conducted semi-structured interviews and TAP with existing CLO apps to gauge consumers’ response as they interacted with the apps.
Superuser Interviews
We interviewed super users of Card-Linked Offers to understand user attitudes and behaviors.
Surveys post on Social Media
To collect more demographic information and validate some of our findings, we created a survey targeting forums and facebook groups specifically related to financial literacy. We received 35 responses across a variety of demographics.
Consumer personas
Insights from consumers
1.
Saving money means different things to different people: reducing expenses, making money in stocks, investments, etc.
“I consider myself proactive about saving money. I invest 10% of my savings from income in stocks”
2.
A sales deal can sometimes be regarded as a way to manipulate consumers to spend more money rather than save money.
“I worry deals might lead to me making unnecessary purchases and waste my money.”
3.
Offers need to be personalized so people can take advantage of them, and people want cashback offers that suit their lifestyle.
“If deals were personalized to me, then I would care about them more. It will make the experience more meaningful.”
4.
Security and privacy are important concerns for users when adopting new tech.
“I’m worried about security for apps where I have to link my card and bank information.”
5.
If the value created exceeds the effort spent, then people will use CLOs more.
“I feel the time spent using the app has to be proportional to money saved to make it worthwhile.”
6.
Banks can offer more value to their target audience by associating debit cards with rewards.
7.
Immediate and significant values must be obvious to users in order for them to use CLO apps.
8.
Education about CLO processes is crucial to get people to adopt it.
2. Define
Ideation and testing
To determine how we would integrate our research findings in the solution, we performed several types of ideating, created scenarios and tested storyboards, before finally beginning prototyping.
Our approach
Crazy 8's
We conducted several rounds of crazy eights, an activity where members think of the most “out there” ideas based on findings.
Data Flows
We also made data flows to look into how we could use CLOs and CLO technology and what unique data we could offer merchants that they wouldn’t be able to get from their PoS.
Mashup Activity
Additionally we did a mashup activity, where we thought of different problems, mediums, tools, etc, and mixed them up to inspire new ideas.
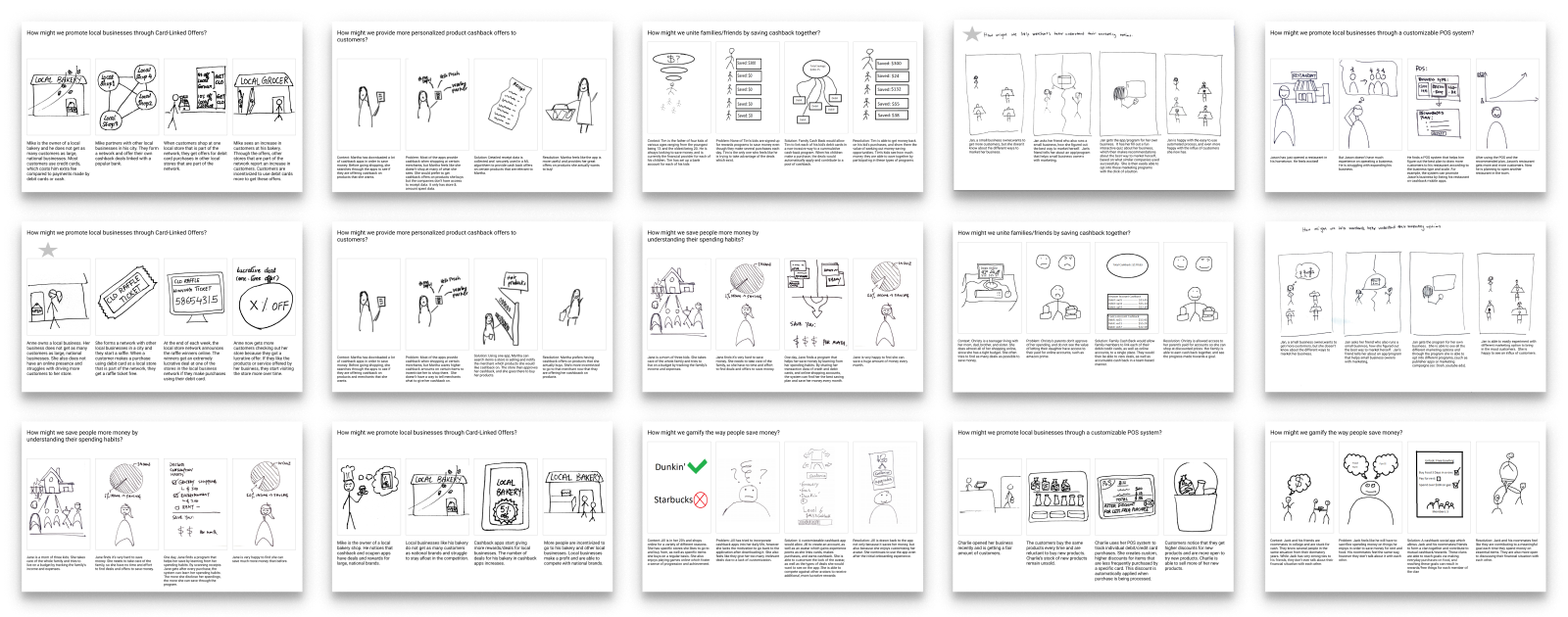
Validate assumptions with storyboards
To test our many ideas for both of our stakeholders, we came up with different scenarios from which we drew storyboards. We then tested these ideas with real merchants and potential consumers to see which resonated more with the them.
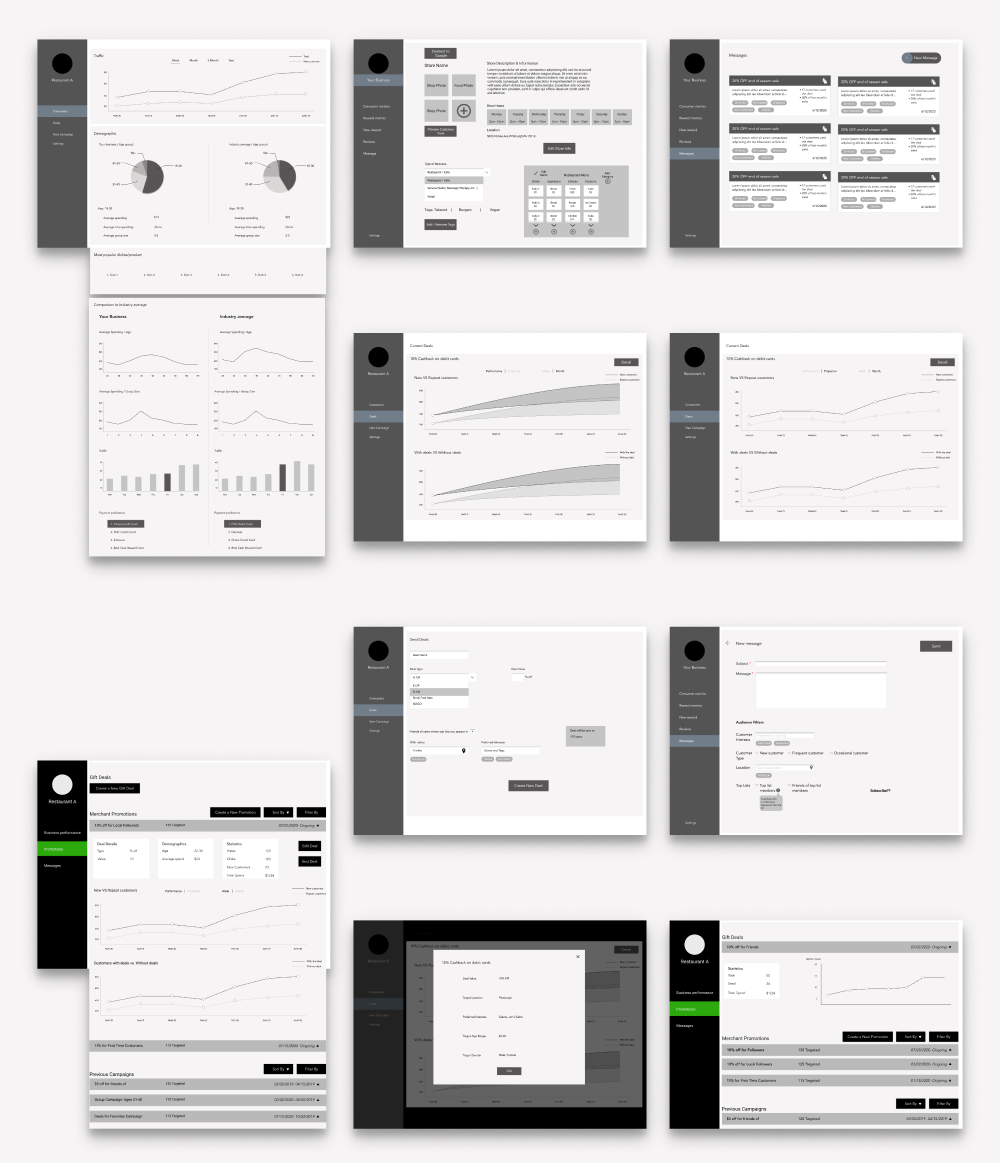
Test ideas with prototypes
Once we determined which ideas to incorporate in the product, we began the development phase. Our product development follows the cycle of design, test and iterate. In all, we conducted 4 iterations on both merchant dashboard and consumer mobile app.
Merchant dashboard prototypes
Consumer app prototypes
Define features
Consumer app
Results show that adding social features to the App would boost the user engagement
- Sending deals and personalized recommendations to friends
- Trusting friends’ opinions more on which local businesses to patronize
Users want more interaction with local merchants
- Providing messages from merchants about deals would incentivize people to visit that local business
Merchant dashboard
Merchants like reviews and ratings, and find reviews especially important for bringing in new customers.
Merchants believe that getting to see themselves on users “Top List” would motivate them to improve themselves so they can stay on the lists.
Most merchants want a way to send personalized deals and promotions to users.
Most merchants prefer managing deals with a computer or a tablet over a PoS system.
3. Design
Design with a design system
As the design lead of the team, I created and maintained a design system to co-ordinate the design of both dashboard and mobile app.
Iterate on design according to usability tests
We kept conducting usability tests along with the hi-fi prototype design and iterating on products according to user feedback. We conducted 10+ usability tests while we were moving from mid-fi to hi-fi prototypes.
Usability test on the dashboard
Usability test on the mobile app
4. Deliver
Finalize product design and deliver the product
After rounds of iteration, we finalized the dashboard and mobile app design. Our developer built working prototypes for both products with ReactJS and delivered them to the client. We also created a comprehensive project report and a website for our client.

Less Transactional, More Relationship Building
Other work